訪問ありがとうございます。 わいず(@FamilyCamp_Labo)です。
当サイトでは、「”シンプル” で ”コンパクト”に自然を楽しむ」ことをテーマに情報をお届けしています。
色んな生活スタイルがあるけれど、”自分(家族)が自然体で過ごせる”「コト(体験)・モノ(商品)・トキ(時間)」を取り入れることで、自分らしさあふれる楽しい時間を過ごす。
そんな生活の手助けになる情報の提供を目指しています。

この記事を書いた人
趣味:ファミリーキャンプ、写真撮影
特徴:いいモノ(商品・サービス)を勝手に紹介するクセがある
人見知りをこじらせた結果、最終的に「文章で価値を伝える」をいう方法にいきついた人。
背伸びせず自分らしく楽しむというコンセプトで「ファミリーキャンプ」をテーマにブログ Family Camp Labo(通称:ファミキャンラボ)を運営中。
この記事では、
- ブログのカテゴリーの分け方がわからない
- ブログのカテゴリーを決めるコツってあるの?
- ブログのカテゴリーを作るポイントを知りたい
このような悩みを持つ方に向けて、
「Wordpressブログでカテゴリーを作る際のポイント」
についてお伝えします。
あなたは自分のブログのカテゴリーをどのように決めているでしょうか?
ブログの記事が増えてきたら、重要になってくるのが「情報の図書館」を作るという意識です。
ブログの記事が少ないうちは問題ありませんが、記事数が増えてくると読者が目的の記事にたどり着くのが困難になるケースがあります。
いくら読者にとって必要な情報が書いてあっても、目的の記事にたどり着けなくては意味がありません。
そこで大事になってくるのが、ブログのカテゴリー分けを正しく行うことです。
今回お伝えする「ブログのカテゴリーを整理して分ける方法」を参考にサイト構成を決めれば、あなたのブログは読者さんにとって親切なサイト構造になるはずです。
ぜひ、この記事を参考にしてみてください。
 わいず
わいずブログのカテゴリー分けをキレイにするのは意外と難易度が高いので頑張りましょう



わたしにできるかなー
ブログのカテゴリー分けを正しくすれば、読者の満足度は上がる


ブログのカテゴリー整理に関しては、多くの人があまり意識していませんが「読者の満足度を高める」ためにすごく重要な役目を持っています。
それは、サイト構造(ブログのカテゴリー分け)がキチンとしているだけで、読者満足度が高まり信頼を得やすいブログになるからです。
読者の満足度が高まるとはどういうことかというと、
- 理由1.ひと目で「どんなブログ(自分に役立つのか?)」かわかる
- 理由2.自分が探している記事まで導いてくれる
- 理由3.自分が求めていた記事以外にも、役に立ちそうな情報を提供してくれる
こんな感じで、「このサイトは、自分が成長(悩みを解決)してくれるブログだ!」と実感してもらえやすくなるんですね。
その他にも、図書館のようにキチンとカテゴリー分けされたブログは、「読者が目的の記事を探しやすい」というメリットがあります。
逆にカテゴリーの分け方が適当だと、目的の記事を見つけられず読者が離脱することになります。
当たり前のロジックですが、「自分の役に立つ情報 → また見たい」という心理になり、再訪者が多くなるほどGoogleからも「このブログはいいサイトだ」と評価してもらえることにつながるわけです。
続いての章では、「ブログのサイト構造にはどんな種類があるのか?」を解説します。
まず、代表的なサイト構造の強みと弱みを理解していただいた上で、「どんなサイト構造を採用したら、読者目線のブログカテゴリーが作れるのか?」についてお話しますね。
検索に強いブログのサイト構造とは?3つの代表的なモデルを解説


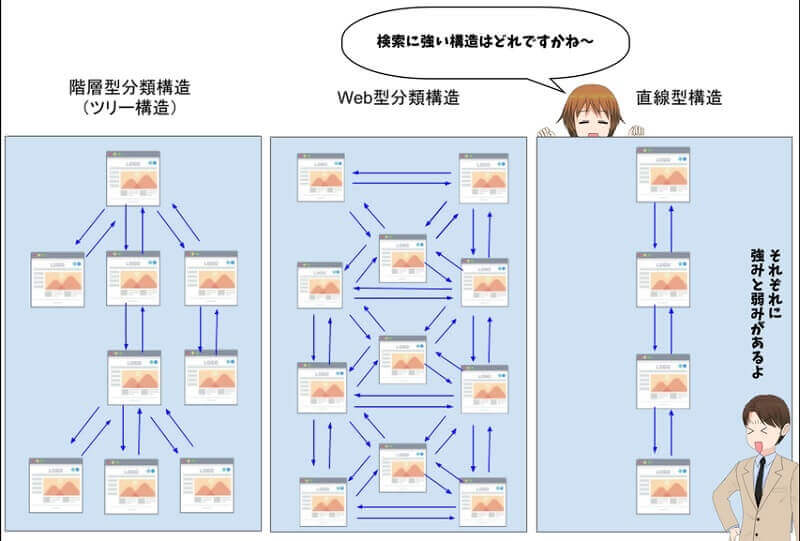
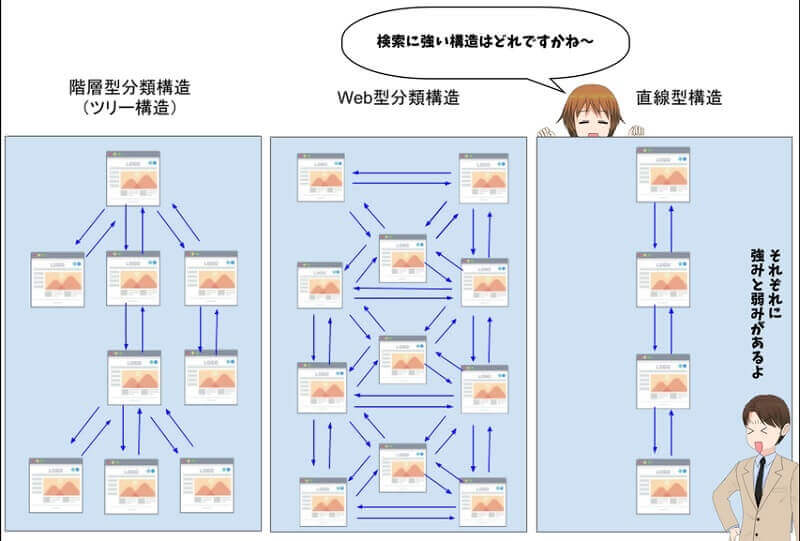
Webでのサイト構造には、3種類の代表的なモデルがあります。
このほかにも、サイト構造のモデルがいくつか出てきていますが、オーソドックスな「3タイプの特徴」を比較してみますね。
具体的には、以下の3つのモデルです。
- 階層型分類構造(ツリー型構造)
- Web型分類構造
- 直線型構造
では、それぞれのサイト構造の特徴を簡単に説明していきます。
タイプ1.階層型分類構造(ツリー型構造)の特徴
1つ目は、最も基本的で見る機会も多い「階層型分類構造(ツリー型構造)」です。
「階層型分類構造」は、ツリー構造とも呼ばれ、その名の通り「木の幹から枝に、枝から葉に」広がるように構造が広がっていきます。
主な特徴は下記の通りです。
■階層型分類構造(ツリー型構造)の特徴
「どのカテゴリに、何があるか」という訪問者の現在地がわかりやすいため、管理や更新がしやすい反面、階層の深さに制限がないため「記事が多くなると複雑化しやすいという特徴があります。
たとえば、パソコンのファイルを整理する時に、フォルダの階層を深くしすぎて、後から探す時に「あれ?どこに保存したんだっけ?」と迷子になる、あの減少のようなイメージですね。
タイプ2.Web型構造の特徴
2つ目は、「ユーザーが自由に行き来できる」ことを重視した、Web型構造です。
階層型分類構造や直線型構造の持つ弱点を取り払い、どのページにも行けるというリンク機能を存分に発揮できる網目状の構造のことを指します。
主な特徴は以下の通りです。
■Web型構造の特徴
ページ間の移動が自由なので、「各コンテンツごとのSEO効果」が平均的に強くなる特徴がある反面、記事が増えるにつれて、目的のコンテンツにたどり着きにくくなるという特徴があります。
明確なルールを持って運営しないと「無秩序なサイトになってしまう点」も注意が必要なサイト構造となります。
タイプ3.直線型構造の特徴
3つ目は、読者に「情報を探させない」ことを重視した、直線型構造です。
主な特徴は以下の通りです。
■直線型構造の特徴
道筋が1ルートしかな必要ない「読み物系」「ニュースサイト系」「リスティング広告のリンク先」など他への誘導をなるべく抑えたいサイトを作る時に使われる構造です。
スタートからゴールへ向かうというシンプルな目的持っているため、Webページ収集用ロボット向けの最適化度合いが低く、SEO的には弱いという特徴があります。
読者を迷わせない構造なのはメリットですが、その反面、Googleなどのクローラーがサイト内を巡回してくれる可能性が下がる可能性があるというデメリットも。
なぜなら、Googleのクローラーは「一度に回れるページの数が限られている」のに加え「基本的にリンクを辿っていく特性」があるので、サイト全体を見てもらえない可能性が高いからですね。
以上、3つのサイト構造のを比較しましたが、WordPressのブログで使う場合は、「どのサイト構造を使えばいいのか?」という点についてお伝えしていきます。
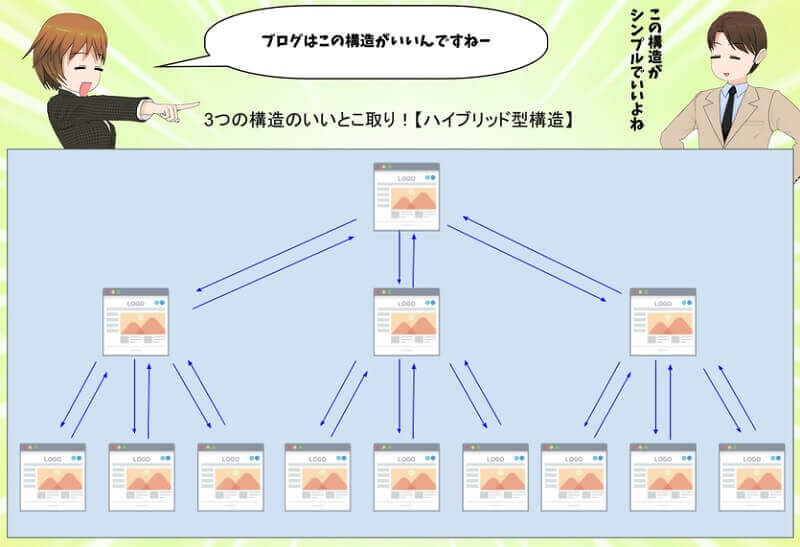
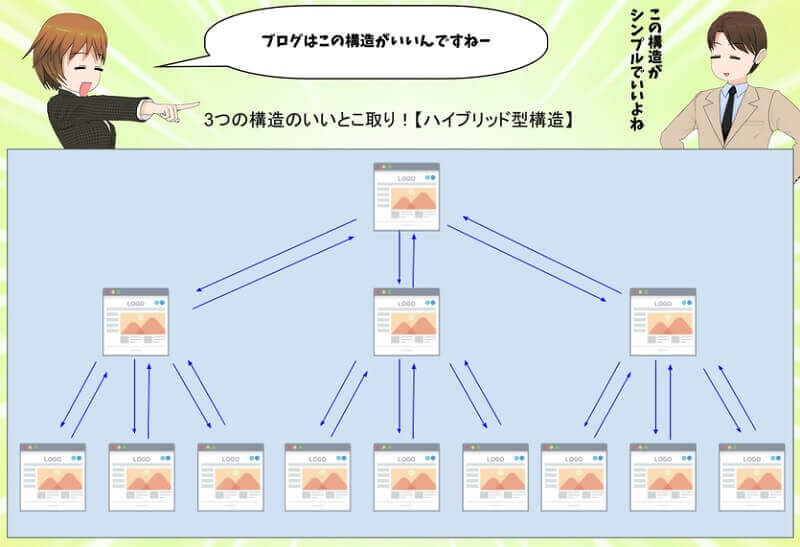
ブログのカテゴリー分けおすすめは「ハイブリッド型構造」


結論からいうと、ブログのカテゴリー分けに使うなら「ハイブリッド型構造」がおすすめです。
ハイブリットとは、「混成」、「混合」といった意味の言葉ですね。
「何と何が混成・混合されたサイト構造なの?」と思うかもしれませんが、ハイブリット型構造とは、簡単にいうと、3つのサイト構造の「いいとこ取り」のサイト構造です。
ちなみにハイブリッド構造という名前は、下記の本を読んでいた時に見つけて参考にさせていただきました。
本の題名こそ、「Google AdSense マネタイズの教科書[完全版]」という題名ですが、本書の内容が10年先も安定して稼ぎ続けるサイト作りがテーマ」なので、アドセンスだけではなく、ブログのサイト構造を根本から作り直したいと考えている方には参考になりますよ。
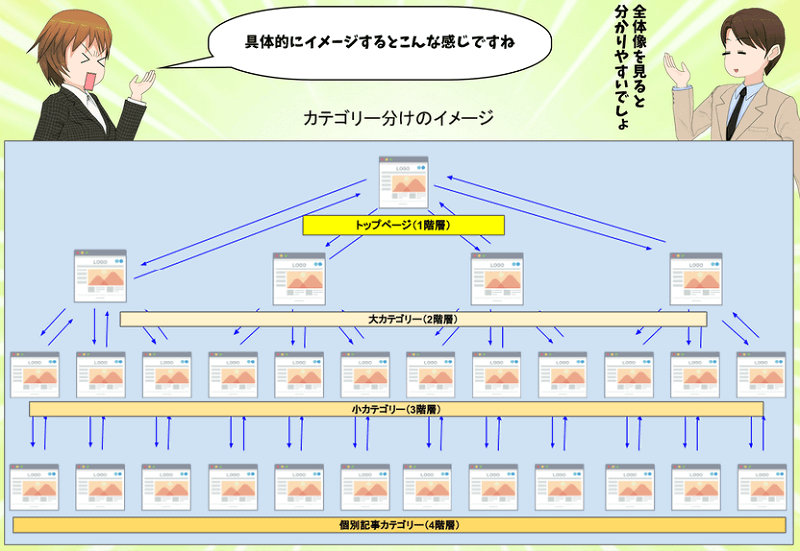
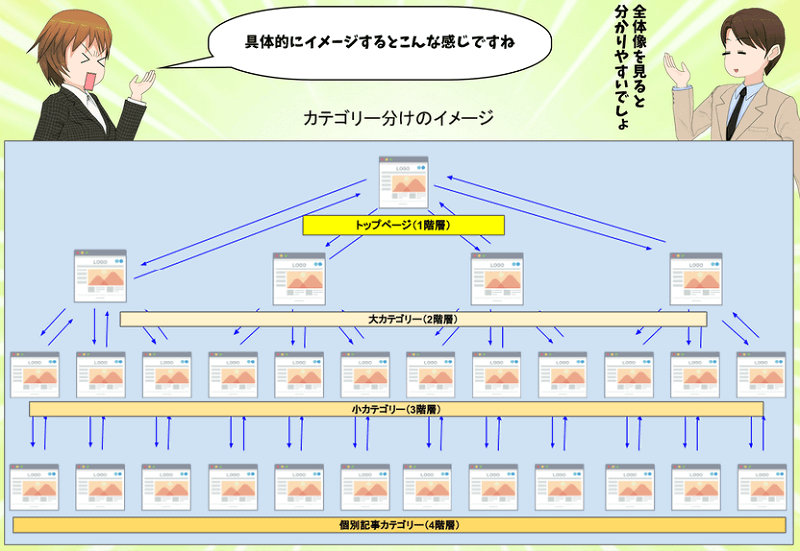
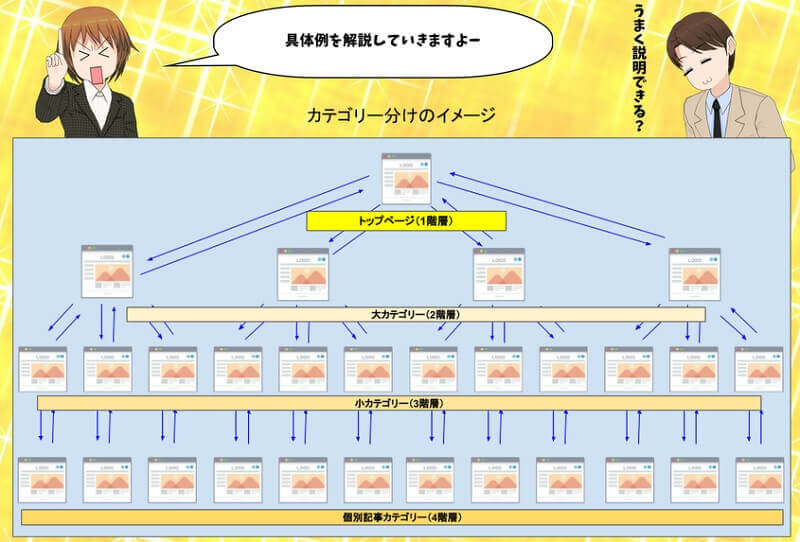
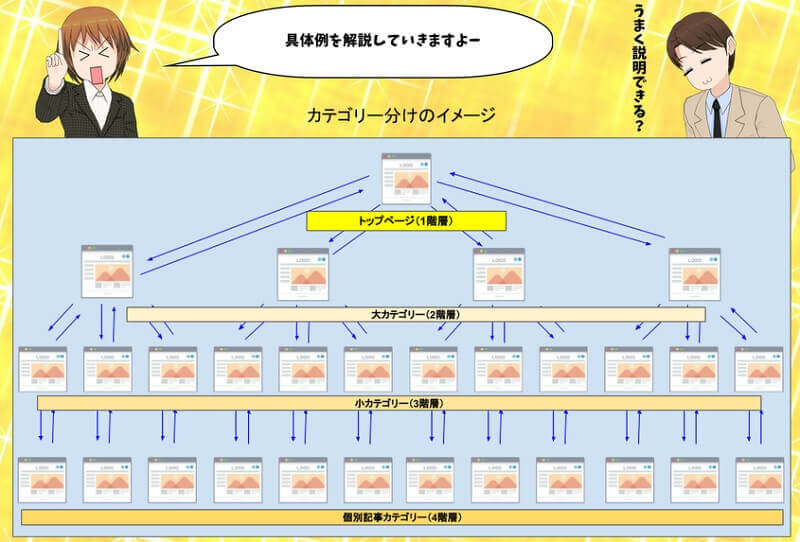
3つの構造の長所を活かした「ハイブリット型」とはどんな構造なの?


ハイブリット型構造を採用したブログは、上記画像のようにキレイに階層がまとめられています。
さらに、「本の情報を探すように『自分が知りたい情報』を引き出しやすい」という強みを持っています。
具体的にお伝えすると、ハイブリット構造では、
- 検索数が多いキーワードを設定した大・小カテゴリーページを作る
- 大・小カテゴリーページのメインキーワードを含ませた個別記事ページからリンクを送る
- 結果的に、リンクの集まった、大・小カテゴリーページ自体を強化させる
という流れで、「図書館のカテゴリー分け」のようなサイト作りをしていくことになります。
なぜ、個別記事ページからリンクを送るとSEOに効果的かというと、内部リンクがたくさん貼られたページをGoogleが重要だと判断するからですね。
個別記事ページから、大・小カテゴリーにリンクを貼る時の注意点
個別記事から、上層のカテゴリーに内部リンクを貼る際の注意点がひとつあります。
それは、すべてのリンク先(大・小カテゴリー)に、リンク元(個別記事ページ)が関連性を持っているか注意する必要があるという点です。
なぜなら、相互リンクを貼るカテゴリーの関連性がズレていると、どれだけ多くの内部リンクを貼ってもいい効果は期待できないからですね。
カテゴリーと記事の関連性を考えずに適当に内部リンクを貼ると、Googleに正しい評価を得られないだけでなく「読者の期待を裏切る可能性がある」という点も知っておく必要があります。
ハイブリット構造でキーワード設定する際の具体的なイメージ
簡単に触れただけでは、ハイブリット構造のイメージがあまり湧かないと思うのでもう少し具体的に解説しておきますね。
ここでは、具体例として「福岡県のラーメン」に関するブログを運営していると仮定します。
福岡県のラーメン情報を提供するブログだとすると、トップページで上位表示させたいキーワードが「福岡 ラーメン」になり、その直下の大カテゴリーに「福岡 ラーメン 南区」というキーワードが含まれている。
そして、小カテゴリーでも「福岡市南区のラーメン情報」が盛り込まれているイメージになります。
具体的な「小カテゴリーのイメージ」は下記のとおり。
■大カテゴリーが「福岡 ラーメン 南区」の場合の、小カテゴリーの候補。
- 福岡 南区 ラーメン ランキング
- 福岡 南区 ラーメン 深夜
- 福岡 南区 高宮 ラーメン
- 福岡 南区玉川 ラーメン
- 福岡 南区 ラーメン 配達
このように、サイト内の記事タイトルに「トップページであげたいキーワード」に関連するものを含ませると、「このブログは福岡市のラーメンについて詳しく書かれているブログだ」と訪問者に感じてもらえることになります。
ただし、何度も言うように、「タイトル=カテゴリ=記事」という具合に、必ず関連性を持たせて書くようにしてください。
ただ単に「キーワードをタイトルに入れればOKでしょ!」という気持ちでブログを運営していると、必ず痛い目に合うので注意が必要です。
では、ここからいよいよ、実際にカテゴリーを作っていく手順を解説していきます。



ちなみに、福岡のラーメンの事例はあくまで例題なので詳しいリサーチなどしていません。



あくまでこんなイメージなんだなーと掴むために参考にしてください
【実践編】SEOに強くなるブログのカテゴリー分け「8つのポイント」


カテゴリーを分ける際のポイントは、大きくわけて8つあります。
- 大カテゴリー決めのコツは、読者がぶつかる「壁」で考える
- 大カテゴリーは、まず「ノウハウ5」+「雑記1」を上限に設定
- カテゴリーは、最初から細分化しすぎないよう注意
- 大カテゴリーのキーワード+具体性で、少カテゴリーを決めていく
- カテゴリー名は、読者が「ひと目見て」分かる名前が鉄則
- カテゴリーのスラッグ名は英字で書く
- 記事のカテゴリー設定は、1つ(多くて2つ)に絞る
- カテゴリーは、読者の見やすい位置に設置する
この8つのポイントを実践していただければ、ブログテーマにあったカテゴリー設定ができるようになります。
では、ひとつずつ解説していきますね。
ポイント1.大カテゴリー決めのコツは、読者がぶつかる「壁」で考える
カテゴリー分けひとつ目ポイントは、ターゲットがぶつかりそうな「壁」をイメージして大カテゴリーを決めることです。
具体的にいうと、読者が持ちそうな疑問をクイズ形式に応えていくイメージですね。
では、具体的に解説していきます。
たとえば、「福岡在住のキャンプ初心者」をターゲットにしたい場合。
- 「九州には、どんなキャンプ場があるの?」⇒九州のキャンプ場
- 「キャンプの基礎知識を知りたい!」⇒キャンプ初心者
- 「キャンプ用品って、どんなものを揃えたらいいの?」⇒キャンプ用品
- 「キャンプのご飯って、どうやって作るの?」⇒キャンプ料理
- 「実際にキャンプ場を使った人の実体験が知りたいなー」⇒キャンプ場レポ
- 「どんな人が運営しているブログなのかな?」⇒キャンプ生活の裏側
こんな感じで、読者の疑問に答える形でイメージすると、大カテゴリー名を決めていく感じです。
大カテゴリーを決める際のポイントは2つ。
- 「具体的になりすぎない」言葉にする
- 「SEOのキーワード」を入れる
上記2つのポイントを注意すべき理由は、大カテゴリーの段階で具体化しすぎると記事を書くネタがなくなりますし、ある程度SEOも意識したキーワードを考えないと、検索経由でのアクセスを期待できなくなるからです。
ただ、あまり考えずすぎると、いつまで経っても決められないので、最初はGoogleのサジェストキーワードで出てくるキーワードを設定しておくとイメージしやすいかと。


ポイント2.大カテゴリーは、「ノウハウ5」+「雑記1」を上限に設定
カテゴリー分けふたつ目のポイントは、ブログのメインカテゴリーを「ノウハウ5+雑記1」くらいで作るという点です。
なぜ、大カテゴリーを「ノウハウ5+雑記1」にするかというと、読者から見た時に6つくらいのカテゴリーが最も見やすいからです。
その根拠は、認知心理学で「マジカルナンバー7±2の法則」というものがあるから。
マジカルナンバー7±2とは、アメリカの心理学者ジョージ・A・ミラーが1956年に提唱した、記憶に関する論文及び概念です。
簡単に説明すると、人間が瞬間的に記憶できる(短期記憶で保持できる)情報の最大級は、一般的に5~9の間、すなわち7を中心としてプラスマイナス2の範囲内であったという結果が出ています。
つまり、ブログに訪問した読者のイメージに残るカテゴリーの数も「7±2」で設定したほうが、記憶に残りやす可能性が高いということです。
今回の場合は、「読み手を満足させる、読者目線のブログを作るためのカテゴリー分け」がテーマの記事なので、ノウハウ提供だけではなく、「あなた自信のことが分かる雑記カテゴリー」を入れて「ノウハウ5+雑記1」という構成を推奨しています。
もう1点、読者のため以外に「雑記カテゴリーを入れる理由」は、あなた自身のためでもあります。
なぜなら、ブログが続かなくなる原因として「ノウハウ系の記事ばかりで更新に疲れる」ケースが多々あるからです。
いくら読者のためのコンテンツづくりだからといって、毎回ノウハウ系の事ばかり書いていたら気が滅入っちゃうので、価値を提供しながら息抜きにもなるカテゴリーをひとつ作っておくわけです。
ようするに、ブログを挫折しないための工夫として「雑記記事が書けるカテゴリーをひとつ作っておく」ということですね。
雑記カテゴリーを作っておくと、息抜きできるという点に加えて「このブログの運営者はどんな人なんだろう?」という興味付けをするきっかけになるのでおすすめです。
もう少し詳しく解説しておくと、「ノウハウ5+雑記1」とは下記のようなイメージになります。
- 九州のキャンプ場(ノウハウ)
- キャンプ初心者(ノウハウ)
- キャンプ用品(ノウハウ)
- キャンプ料理(ノウハウ)
- キャンプ場レポ(ノウハウ)
- キャンプ生活の裏側(雑記)
上記のように、「ノウハウカテゴリー5個」+「雑記カテゴリー1個」で、サイト構造の骨組みを設定するわけですね。
ちなみに当サイトのカテゴリーは「4つ」だけにしていますが、今後記事が増えてくると追加するかもしれません。


ポイント3.カテゴリーは、最初から細分化しすぎないよう注意
カテゴリー分け3つ目のポイントは、記事数が少ない間はカテゴリーを細かく分けすぎないという点です。
あなたも経験したことがあるかもしれませんが、ブログが続かなくなる理由のひとつに「記事のネタ切れ」があります。
ネタ切れを起こす原因でよくあるのが、カテゴリーを細かく分類しすぎて書くことがなくなってしまう」ことです。
たとえば、「キャンプ用品(コールマン)の1万円以下のアイテム」というカテゴリーを作ると、コールマン以外のキャンプ用品のレビューができなくなりますし、書けることがかなり限定されますよね。
対して、「キャンプ用品」というカテゴリーにすれば、「メーカーごと」「価格ごと」など、沢山の情報を提供することができるようになるわけです。
カテゴリーは記事が増えてきたら、後からでも追加できるので「必要に応じて、追加・整理」しやすいように、大カテゴリーに関してはシンプルな名前でスタートすることをおすめします。
ポイント4.大カテゴリーのキーワード+具体性で、小カテゴリーを決めていく
カテゴリー分け4つ目のポイントは、大カテゴリーをさらに具体化して少カテゴリーを作るという点です。
ブログの記事が増えてきたら、「もっとカテゴリーを分けたほうが、読者に分かりやすいんじゃないか?」と悩んでしまうことがあるはずです。
その段階になったら「大カテゴリーを細分化した、小カテゴリー」を追加していくこといいでしょう。
ただし、記事が増えてきてから「よし、そろそろ小カテゴリーを追加しよう」と考えはじめてしまうと、ブログのコンセプトからズレたカテゴリーになってしまうので、あらかじめ、少カテゴリーに使う名前を大体決めておくのといいかもしれません。
たとえば、大カテゴリーが「九州のキャンプ場」だとしたら、
- 福岡県のキャンプ場
- 佐賀県のキャンプ場
- 大分県のキャンプ場
- 熊本県のキャンプ場
- 宮崎県のキャンプ場
- 鹿児島県のキャンプ場
上記のように細分化して「小カテゴリー」を作るイメージですね。
このカテゴリー分けの方法が正解だとは限りませんが、「読者が見やすいようにカテゴリー分けを工夫する」というイメージで考えていただければ大丈夫です。
ポイント5.カテゴリー名は、読者が「ひと目見て」分かる名前が鉄則


カテゴリー分け5つ目のポイントは、「専門用語や横文字などの分かりにくい名前をつけない」という点です。
下記の記事でも伝えしていますが、ブログは「読者にストレスを与えないわかりやすさ」が重要です。


そして、わかりやすさが大事なのは、記事だけでなくカテゴリーも同様なので、鉄則として「読者がひと目見てわかるカテゴリー名にする」必要があります。
たとえば、大カテゴリーに下記の赤字のようなカテゴリー名がついていたらどうでしょう?
- 九州のキャンプ場⇒「Campsite in Kyushu」
- キャンプ初心者⇒「Camping beginner」
- キャンプ用品⇒「Camping equipment」
- キャンプ料理⇒「Camp cuisine」
- キャンプ場レポ⇒「Camping repo」
- キャンプ生活の裏側⇒「Backside of camp life」
ブログのカテゴリーに、「横文字が書いてあるだけで見る気がしない」と思いませんか?
時々「見た目のカッコさを重視」したカテゴリー分けをしている方もいます。
ただ、あくまで「ビジネスを目的にしたブログ運営」を目指すならば「読者目線」という視点を忘れないことが大切です。
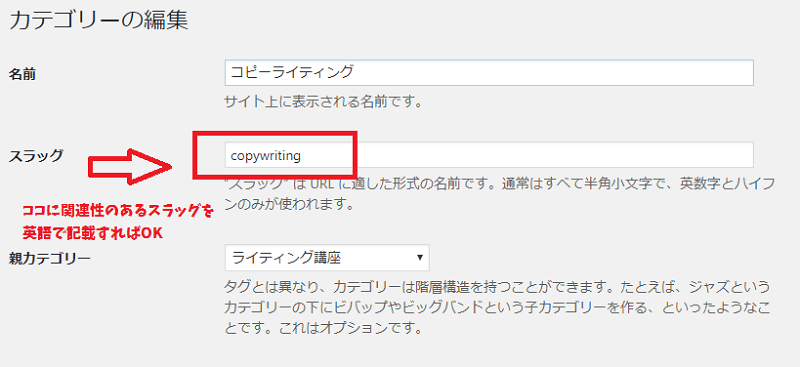
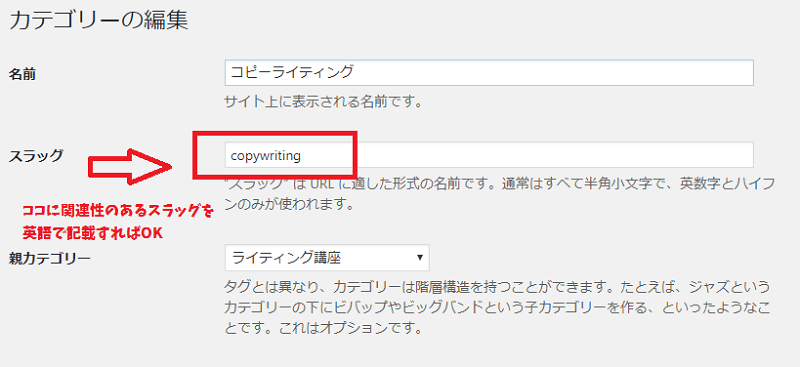
ポイント6.カテゴリーのスラッグ名は英字で書く
カテゴリー分け6つ目のポイントは、カテゴリー名は英字でイメージしやすいものをつけるという点です。
先ほどのカテゴリー名は「横文字はダメ」といいましたが、スラッグに関しては「英語で分かりやすいものを付ける」ことがポイントです。
その理由は、Googleの検索ロボットが「ページのスラッグを見て、関連性の高さを判断している」からです。
■スラッグとは?
「スラッグというのは、簡単にいうと「上記の画像で赤枠で囲んだ『ページ名(URL)』の最後の部分を好きな文字列に指定できる機能」のことです。
WordPress内にも、下記の画像のように「投稿ページ」や「カテゴリー」のスラッグを設定する機能が設けられています。


意外とスラッグは見落としがちですが、スラッグにも意識してカテゴリーを作成することで、SEO的にも効果があるといわれているので、見落としていたら改善してみてくださいね。
ポイント7.記事のカテゴリー設定は、ひとつ(多くてふたつ)に絞る
カテゴリー分け7つ目のポイントは、ブログ記事を書く際のカテゴリーはひとつ(多くてふたつ)に絞るという点です。
WordPressは、記事に複数のカテゴリを設定することができるため、記事によっては、「2つ以上のカテゴリに属するように感じる場合」があると思います。
そういう場合には、とりあえず両方のカテゴリを設定するケースがあるのではないでしょうか?
実際、僕は過去に1記事に「ふたつのカテゴリーを設定」していた時期がありました。
ただし、パンくずリストは1ページに1つしか表示されませんし、Googleは複数のパンくずリストがあっても、1つしか認識してくれません。
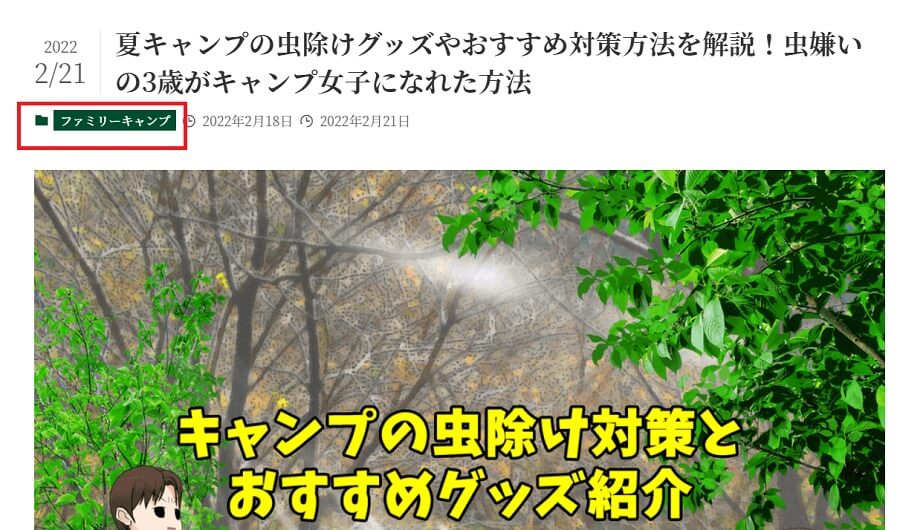
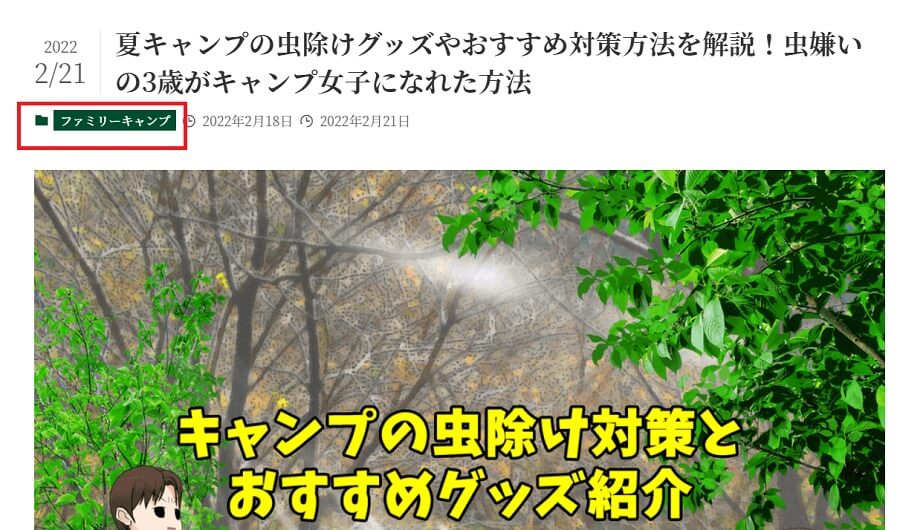
また、下記のように「記事」に表示されるカテゴリー名も1つだけです。


そして何より、1記事あたりのカテゴリー数を増やせば増やすほど、読者が目的の記事までたどり着けなくなる可能が高まり、満足度の低下に繋がる要因にもなります。
出来る限り「1記事1カテゴリー」を意識してみてくださいね。
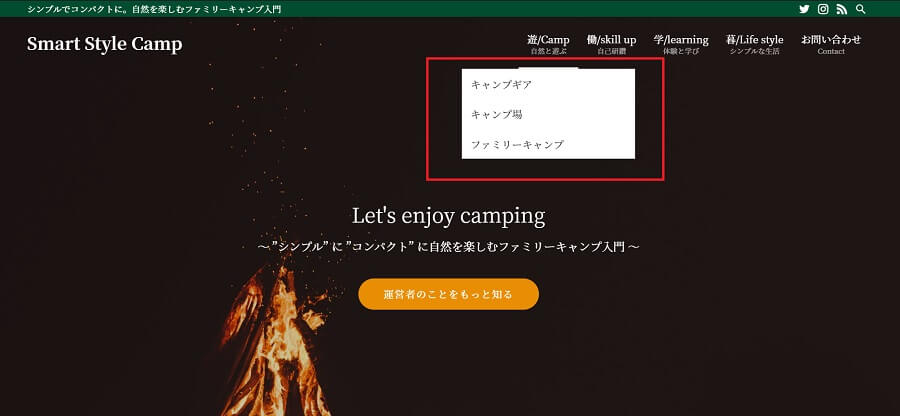
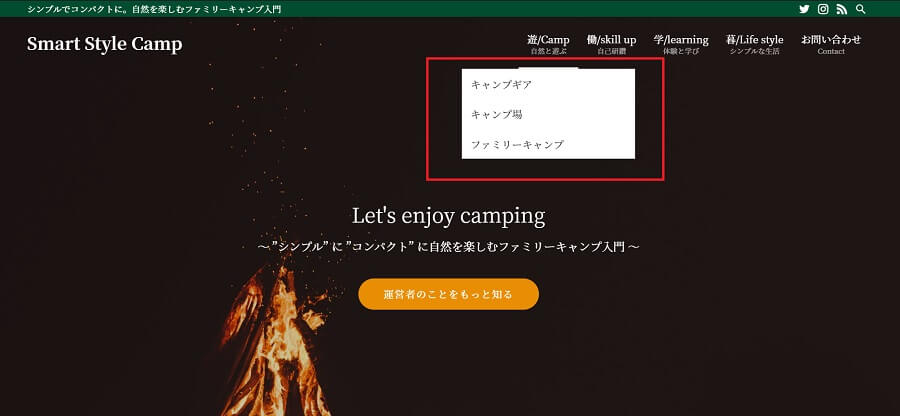
ポイント8.読者の見やすい位置にカテゴリーを設置しておく
カテゴリー分け8つ目のポイントは、カテゴリーの一覧を読者が見つけやすい場所に設置するという点です。
僕はグローバルメニューにカーソルを合わせると、下記の画像のように「下層のカテゴリー」が表示されるように設定して、必要とする情報までたどり着きやすくしています。


ただし、「すべてのカテゴリーを表示」してしまうと見苦しくなりますので、グローバルメニューに掲載するカテゴリーは主要なものだけにしましょう。
まとめ.ブログのカテゴリー分けは大事!ぜひチャレンジしてみよう


今回は、WordPressのカテゴリー分けのコツについて解説しました。
この記事でお話ししたブログのカテゴリー分けは、できればブログ開設当初に実践しておきたい土台の部分ですが、もちろんブログをすでに運営している方にも活用しいただけます。
少し、ブログのカテゴリー分け8つのポイントを振り返っておきましょう。
- 大カテゴリー決めのコツは、読者がぶつかる「壁」で考える
- 大カテゴリーは、まず「ノウハウ5」+「雑記1」を上限に設定
- カテゴリーは、最初から細分化しすぎないよう注意
- 大カテゴリーのキーワード+具体性で、少カテゴリーを決めていく
- カテゴリー名は、読者が「ひと目見て」分かる名前が鉄則
- カテゴリーのスラッグ名は英字で書く
- 記事のカテゴリー設定は、1つ(多くて2つ)に絞る
- カテゴリーは、読者の見やすい位置に設置する
上記の8つが、サイト構造を最適化するためのカテゴリー分けのポイントでした。
今回は、カテゴリーの分け方にポイントを絞ってお伝えしましたが、今後は戦略的にブログを運営する能力が必要になってきます。
もしあなたが、これまで「感覚だけでブログを運営してきた」のなら、戦略的に運営するスタイルを身につければ「伸びしろしかない」状態です。
ぜひ、「読者目線の戦略的サイト構築」にチャレンジしてみてくださいね。


コメント